Building motion picture with ChatGPT
May 15, 2023
Like
I’ve always been inspired by my Fujifilm x100’s playback interface: when holding down the ⬅️ button the camera rapidly cycles through the handful of gigabytes I have stored on the SD card. The result is a compelling and evocative motion picture of my life. It may be unintelligible to someone else, but being the eye behind all of these photographs, the split second they’re displayed is enough to trigger a nostalgic response and connect me to the portion of life these pictures represent.

My website has always been intended to be a glimpse into my identity, so I thought it would be interesting to replicate this interaction on connorlowe.ca ↗. So in 2017 (despite my mediocre coding skills) I cobbled together a resemblance of this inspirational reference point. I pulled the images from my tumblr blog and added some interactions to be able to play / pause and go forward and back. You can still see the result here ↗.
It’s ok, but I wanted to make it more modular, malleable, and work within a modern coding environment. In 2020 I revisited the idea, porting it over to CodePen ↗. Here I extended it to be able to use any tumblr account (I eventually want to use a variety of sources) and modify the playback speed. This also gave me a good reason to repurpose the slick metal dial I coded when building give.to 😂. That said, the implementation was still kind of buggy and making changes was at the limits of my abilities.
Fast forward to 2023
I recently revised my website and wanted to keep this component because it still feels like a unique part of my identity. I decided to move away from the old, hand coded, static site generator and to Framer’s new website builder ↗. It is amazing in all sorts of ways, but one of the coolest parts is it allows you to create custom coded components. You can code whatever React component you want and drop it in to be used in the visual editor. You can even reveal customizable properties in the GUI.
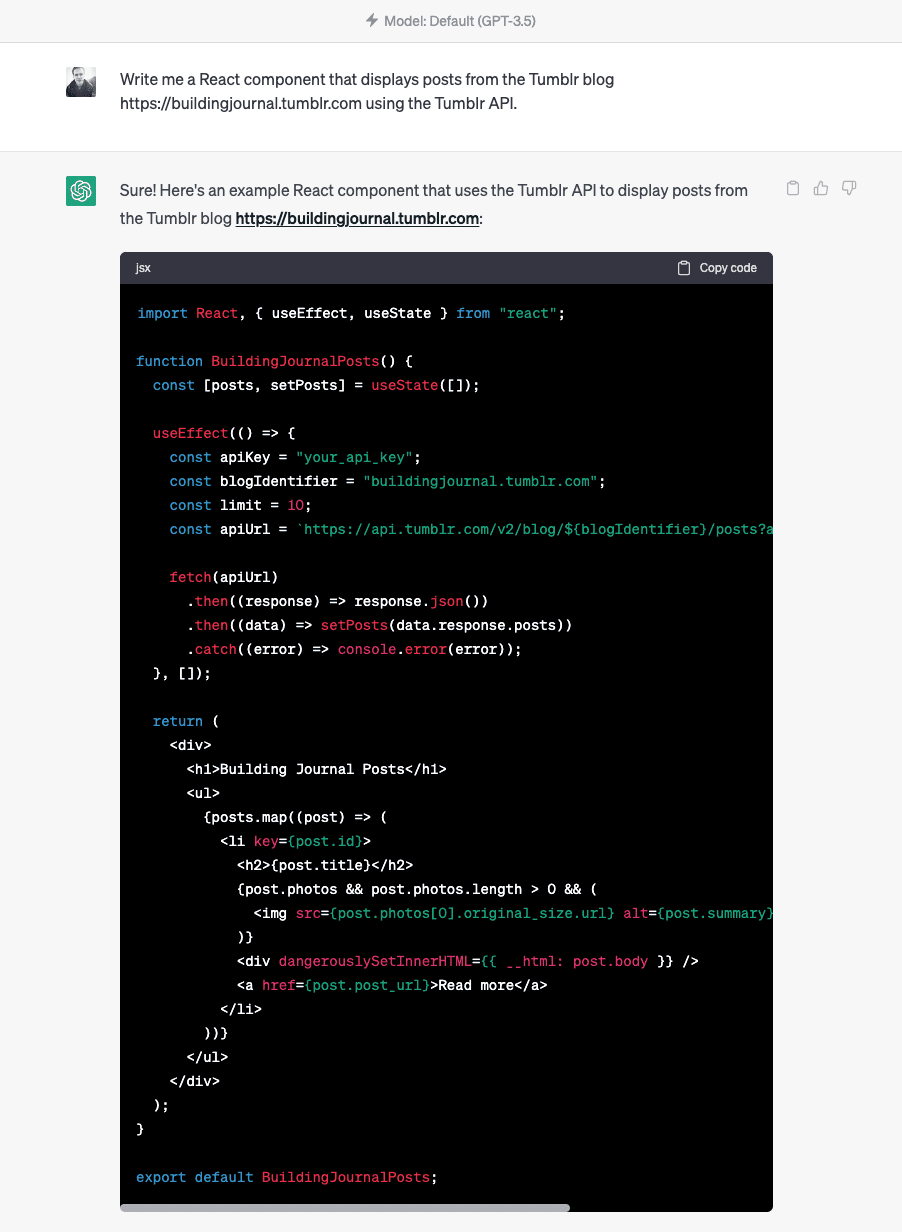
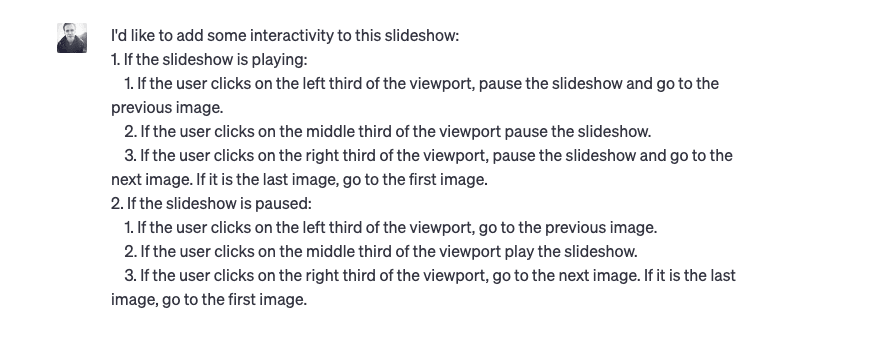
I thought this would be a good opportunity to test the talents of the generative AI tools of 2023 since I am a complete noob to React and generally fascinated by trends. I pulled up ChatGPT and started asking it to code stuff.





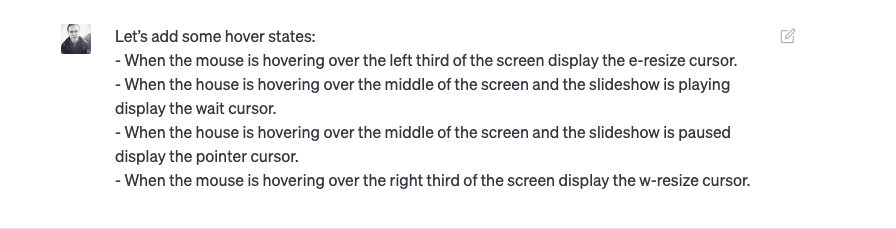
Above are a few example prompts. I completed the entire exercise in about 30 prompts using both GPT 3.5 and 4.0 (although I'm not sure I needed to use 4.0).
The output is a component entirely coded by ChatGPT
While this may soon be normal, my mind was blown. In about 30 minutes, I had worked with ChatGPT to recode what had taken me hours before. Not only that, the result is better.
As a designer, I’ve always taken an interest in coding because I believe it is important to have foundational knowledge of the materials you are designing with, but this new approach to coding completely opened my eyes to our current reality. The act of creating software is soon to be distributed to nearly everyone. What has been exclusive to only those with very specific abilities and interests will soon be available to anyone with access to an AI programmer.
The AI products being popularized in 2023 are an incredible leap for creativity and a great leap for humanity. The latency between the inception of an idea and its market application should dramatically decrease, flooding the world with new ideas from every corner of the earth. As a species, we have significant complex problems to solve and the more experiments we can do faster, the sooner we can weed out the good ideas from the bad.
Now of course, my image component isn’t solving any of those problems, but if you are into Framer and like the component, here it is for your use or adaptation.
Framer Coded Component: Motion Picture on Github
And if you want to chat more about coding with AI or anything else, please don't hesitate.